直接上代码,求大佬们给看看咋回事
"ui";
ui.layout(
<vertical>
<appbar>
<toolbar title="食堂专用" />
</appbar>
<vertical gravity="top" layout_weight="1">
<vertical padding="10 6 0 6" bg="#ffffff" w="*" h="auto" margin="0 5" elevation="1dp">
<Switch id="无障碍服务" text="无障碍服务" checked="{{auto.service != null}}" padding="8 8 8 8" textSize="15sp" />
<Switch id="悬浮窗权限" text="悬浮窗权限" checked="{{floaty.checkPermission() != false}}" padding="8 8 8 8" textSize="15sp" />
<linear>
<text text='选择性别:' extStyle="bold" textColor="Black" textSize="15sp" />
<checkbox id="man" text="男"></checkbox>
<checkbox id="woman" text="女"></checkbox>
</linear>
</vertical>
</vertical>
<button id="start" text="启动软件|重新加载配置" tag="ScriptTag" color="#ffffff" bg="#FF4FB3FF" foreground="?selectableItemBackground" />
</vertical>
);
ui.无障碍服务.on("check", function (checked) {
// 用户勾选无障碍服务的选项时,跳转到页面让用户去开启
if (checked && auto.service == null) {
app.startActivity({
action: "android.settings.ACCESSIBILITY_SETTINGS"
});
}
if (!checked && auto.service != null) {
auto.service.disableSelf();
}
});
ui.悬浮窗权限.on("check", function (checked) {
//申请悬浮窗
importClass(android.content.Intent);
importClass(android.net.Uri);
importClass(android.provider.Settings);
var intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:" + context.getPackageName()));
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
app.startActivity(intent);
});
// 当用户回到本界面时,resume事件会被触发
ui.emitter.on("resume", function () {
// 此时根据无障碍服务的开启情况,同步开关的状态
ui.无障碍服务.checked = auto.service != null;
ui.悬浮窗权限.checked = floaty.checkPermission() != false
});
//禁止返回退出脚本
// ui.emitter.on("back_pressed",function(event){
// if(workThread&&workThread.isAlive()){
// backTag=true;
// toast("为防止脚本自动退出,脚本运行时不可返回退出软件");
// event.consumed=true;
// }
// })
var window = null;
var onethread = null;
ui.start.on("click", function () {
if (floaty.checkPermission() == false) {
toast("请先开启悬浮窗权限!")
return;
}
//程序开始运行之前判断无障碍服务
if (auto.service == null) {
toast("请先开启无障碍服务!");
return;
}
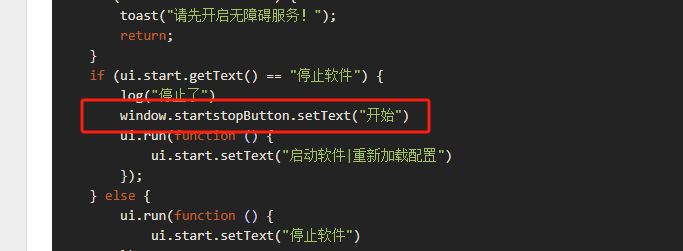
if (ui.start.getText() == "停止软件") {
log("停止了")
window.startstopButton.setText("开始")
ui.run(function () {
ui.start.setText("启动软件|重新加载配置")
});
} else {
ui.run(function () {
ui.start.setText("停止软件")
});
starts();
}
});
// 这个里代码是显示悬浮窗的
function starts() {
var nt = threads.start(function(){
suspendedWindow();
function suspendedWindow() {
window = floaty.rawWindow(
<horizontal gravity="center_vertical">
<img id="floaty_icon" src="http://wx.qlogo.cn/mmopen/1UgOf0WrOsP7zU8NqoLf50nFuZ1jd23hTxVYfXjojuHkVKhnsyta6au2ldHWMArCNZIoZMbcYLGNVRRbbBGAicazTEdL8yic50/64" w="40" h="40" alpha="0.8" circle="true" borderWidth="1dp" />
<horizontal id="h_drawer">
<vertical>
<button id="ui_start" textColor="#FFFFFF" text="开始" bg="#4F4F4F" padding="0" h="40" w="50" />
<text text="" h="1" />
<button id="ui_close" textColor="#FFFFFF" text="结束" bg="#4F4F4F" padding="0" h="40" w="50" />
</vertical>
</horizontal>
</horizontal>
);
window.setPosition(50, device.height / 3);
window.exitOnClose();
setInterval(() => { }, 1000);
window.h_drawer.visibility = 8;
var execution = null;
var x = 0,
y = 0;
var windowX, windowY;
var downTime;
console.log("w=" + device.width);
console.log("h=" + device.height);
window.floaty_icon.setOnTouchListener(function (view, event) {
switch (event.getAction()) {
case event.ACTION_DOWN:
x = event.getRawX();
y = event.getRawY();
windowX = window.getX();
windowY = window.getY();
downTime = new Date().getTime();
return true;
case event.ACTION_MOVE:
//移动手指时调整悬浮窗位置
let movexx = windowX + (event.getRawX() - x);
let moveyy = windowY + (event.getRawY() - y);
if (movexx < 0 || movexx > device.width) {
movexx = 0;
}
if (moveyy < 0 || moveyy > device.height) {
moveyy = 0;
}
window.setPosition(movexx, moveyy);
console.log("event y=" + event.getRawY());
console.log("event x=" + event.getRawX());
return true;
case event.ACTION_UP:
if (Math.abs(event.getRawY() - y) < 5 && Math.abs(event.getRawX() - x) < 5) {
drawerStatus();
}
return true;
}
return true;
});
function drawerStatus() {
if (window.h_drawer.visibility == 8) {
window.h_drawer.visibility = 0;
} else {
window.h_drawer.visibility = 8;
}
}
window.ui_close.setOnTouchListener(function (view, event) {
if (event.getAction() == event.ACTION_UP) {
toastLog("关闭脚本...");
window.close();
exit();
}
return true;
});
//运行按钮事件
window.ui_start.setOnTouchListener(function (view, event) {
if (event.getAction() == event.ACTION_UP) {
// window.setPosition(50, device.height / 3);
window.disableFocus();
if (window.ui_start.text() == "开始") {
window.ui_start.text("暂停");
console.log("开始运行悬浮窗");
var main = threads.start(function () {
device.keepScreenOn()
//运行脚本
//todo 在这里运行你的脚本
})
//两秒不点击暂停,则隐藏抽屉
setTimeout(function () {
if (window.ui_start.text() == "暂停") {
drawerStatus()
}
}, 3000)
//监控运行还是暂停
var monitoringStatus = setInterval(function () {
if (window.ui_start.text() == "开始") { //是运行说明暂停了
main.interrupt()
toastLog("暂停了")
clearInterval(monitoringStatus)
}
}, 100)
} else {
window.ui_start.text("开始");
toastLog("开始暂停...");
threads.shutDownAll();
}
}
return true;
});
//启用按键监听
events.observeKey();
events.on("key", function (code, event) {
engines.myEngine().forceStop();
threads.shutDownAll();
});
}
})
}
 问题出在这
问题出在这